اینترو (Intro) به عنوان مقدمه یا بخش آغازین هر نوع محتوا از قبیل ویدیو، سخنرانی یا مقاله محسوب میشود که اغلب به عنوان ابزاری برای ارائه اطلاعات زمینهای، ایجاد حس و حال در مخاطبان و جلب توجه آنها مورد استفاده قرار میگیرد. اما چگونه کلیپ مقدمه (اینترو) برای ویدئوی خود بسازیم؟
مقدمهساز رایگان (Free Intro maker)
در گذشته ساخت کلیپهای مقدمه به نرمافزارهای پیچیده یا شرکتهای تخصصی نیاز داشت. در این میان نرمافزارهای پیچیده از امکانات قوی ویرایش برخوردار بودند، اما استفاده از آنها دشوار بود. در عین حال شرکتهای متخصص در زمینه ساخت کلیپهای اینترو نیز با وجود سادهسازی بسیار فراوان کارها فاقد هرگونه گزینه سفارشیسازی بودند. به علاوه استفاده از این روش میلیونها نفر را مجبور به استفاده از کلیپهای مشابه میکرد.
برای رفع این مشکلات، «مقدمهساز رایگان» (Free Intro maker) انیمیکر را در این مقاله از وبلاگ نیکسو به شما معرفی میکنیم.
نرمافزار انیمیکر (Animaker) با برخورداری از یک رابط کاربرپسند و هزاران الگو، پلتفرمی برای افراد مبتدی و حرفهای است تا کلیپهای اینترو خود را با گزینههای سفارشیسازی بسیار فراوان بسازند.
نقطه شروع
در صورت تمایل به ساخت کلیپ اینترو میتوانید از دو روش زیر در نرمافزار انیمیکر استفاده کنید:
1. استفاده از یک الگو (Template)
2. ساخت اینترو از ابتدا بدون کمک الگو
نکته مهم اینکه میتوانید از همه قابلیتهای قوی هر دو روش استفاده کنید. بنابراین بدون درنگ و معطلی اجازه دهید تا با نحوه ویرایش الگوی کلیپ اینترو آشنا شویم.
نحوه ویرایش الگوی کلیپ اینترو
ویرایش یک الگو در نرمافزار انیمیکر بسیار ساده است. حتی میتوانید با انتخاب یک الگو و ویرایش آن، کلیپ اینترو اختصاصی خود را در کمتر از 5 دقیقه بسازید! برای این منظور فقط کافی است مراحل ساده زیر را طی کنید:
- مرحله 1: انتخاب یک الگوی اینترو
- مرحله 2: سفارشیسازی الگوی اینترو
- مرحله 3: اضافه کردن لوگو به الگوی اینترو
- مرحله 4: دانلود کلیپ اینترو
مرحله 1: انتخاب الگوی اینترو
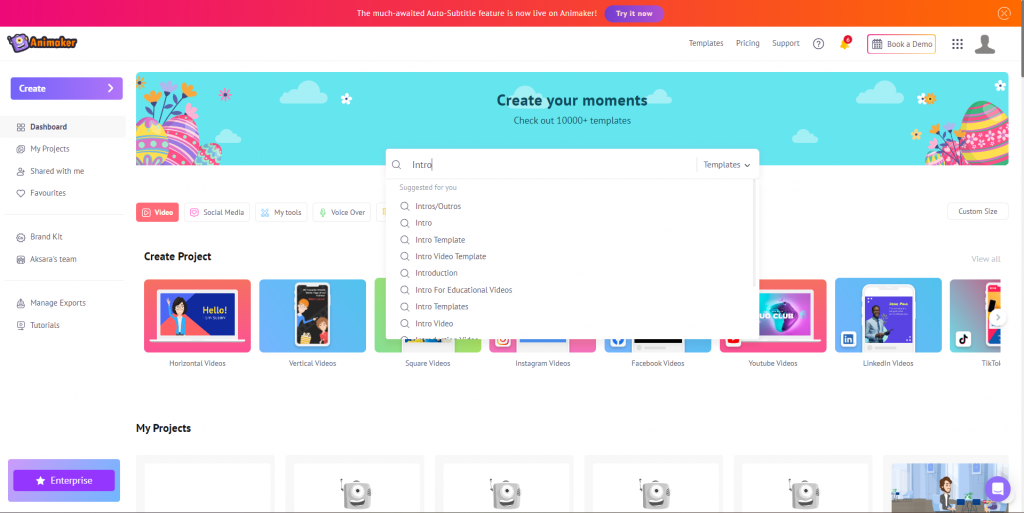
ابتدا به «مقدمهساز انیمیکر» رفته و یک حساب کاربری برای خود ایجاد کنید یا وارد حساب انیمیکر موجودتان شوید. پس از ثبت نام و ورود به حساب، داشبورد خود را مشاهده خواهید کرد. در داشبورد، کلمه «Intro» را در نوار جستجو (Search Bar) تایپ کنید تا به بخش الگوهای اینترو هدایت شوید.

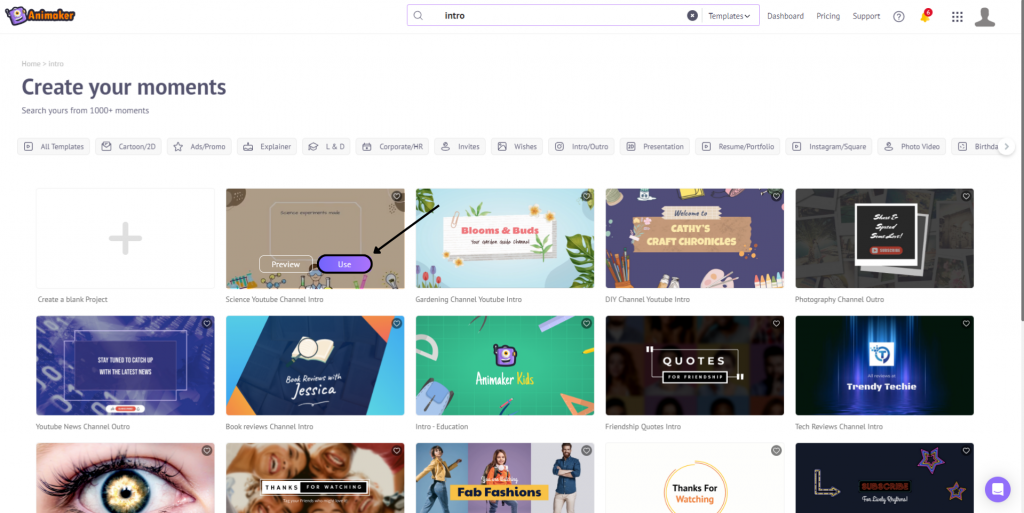
در اینجا میتوانید از لیست گسترده الگوهای اینترو، الگوی مورد نظر خود را انتخاب کنید. برای پیشنمایش الگوی اینترو کافی است موس را روی الگو نگه داشته یا از دکمه پیشنمایش (Preview) استفاده کنید. جهت سفارشیسازی آن بر روی دکمه استفاده (Use) کلیک کنید.

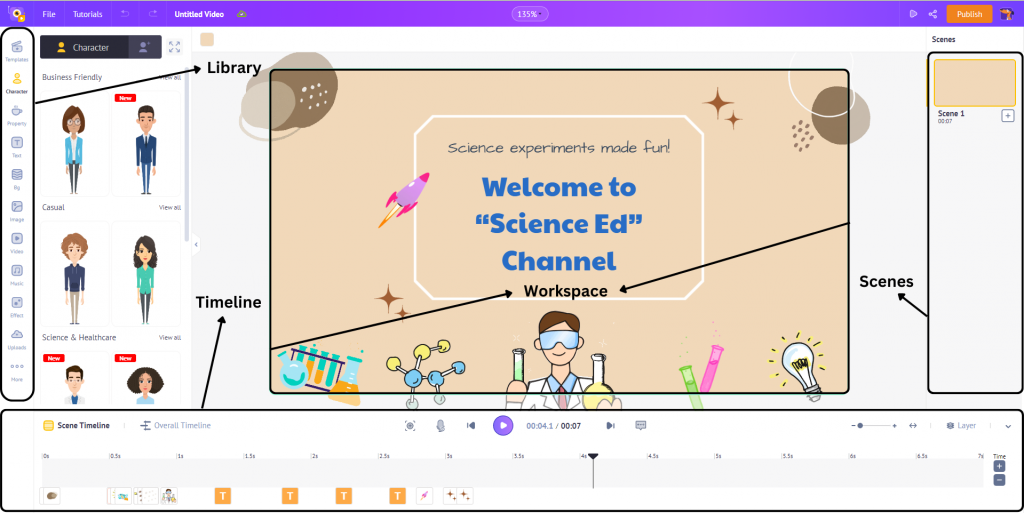
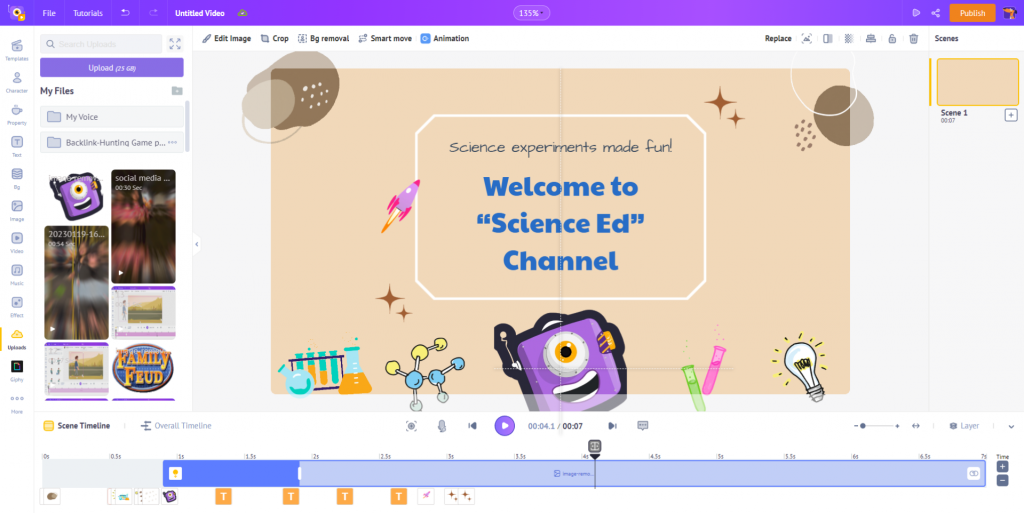
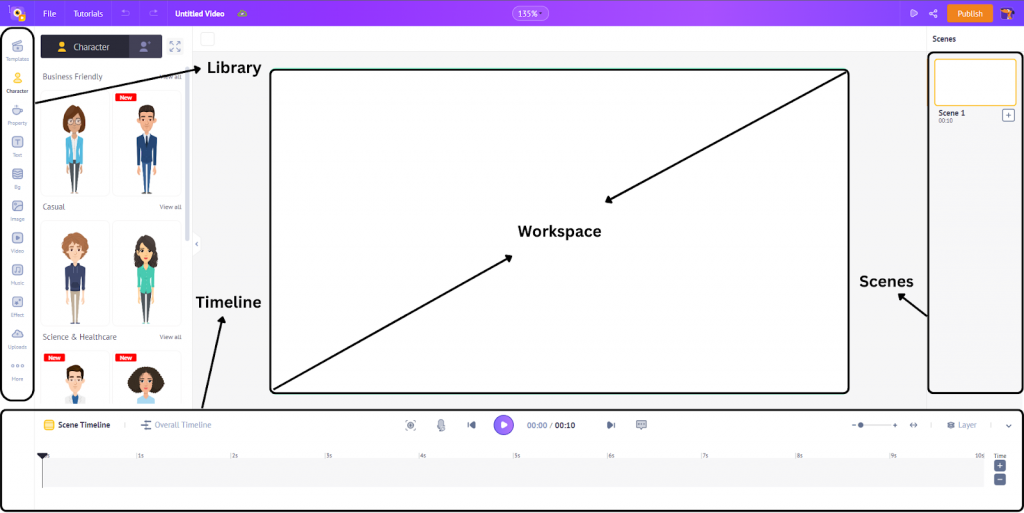
به محض کلیک بر روی این دکمه، الگو در تب دیگری به عنوان یک پروژه جدید باز خواهد شد (مطابق شکل زیر).

همانطور که مشاهده میکنید، چهار بخش اصلی در این صفحه وجود دارد:
1. فضای کار (Workspace)
فضای خالی وسط صفحه که در این فضا میتوانید کلیپ اینترو خود را بسازید، ویژگیهایی به آن اضافه کنید، انیمیشن ایجاد کنید و موارد دیگر.
2. کتابخانه (Library):
منوی واقع در سمت چپ کتابخانه است که در اینجا میتوانید امکانات مختلف برای اضافه کردن به کلیپ خود را مشاهده کنید.
3. صحنه (Scene):
صحنهها در منوی سمت راست واقع شدهاند که در این قسمت میتوان آنها را اضافه، تکرار و حذف کرد و به علاوه افکتهای انتقال (transition effects) بین صحنهها را اضافه نمود.
4. تایملاین (Timeline):
این منوی گسترده در قسمت پایین فضای کار واقع شده که در اینجا میتوانید یک نمای کلی از عناصر مورد استفاده در اینترو را مشاهده کرده و حتی زمانبندی آنها را تنظیم کنید.
مرحله 2: سفارشیسازی الگوی اینترو
حال که با نحوه استفاده و پیمایش در برنامه آشنا شدید، اجازه دهید تا نگاهی به سفارشیسازی الگوی اینترو بیاندازیم.
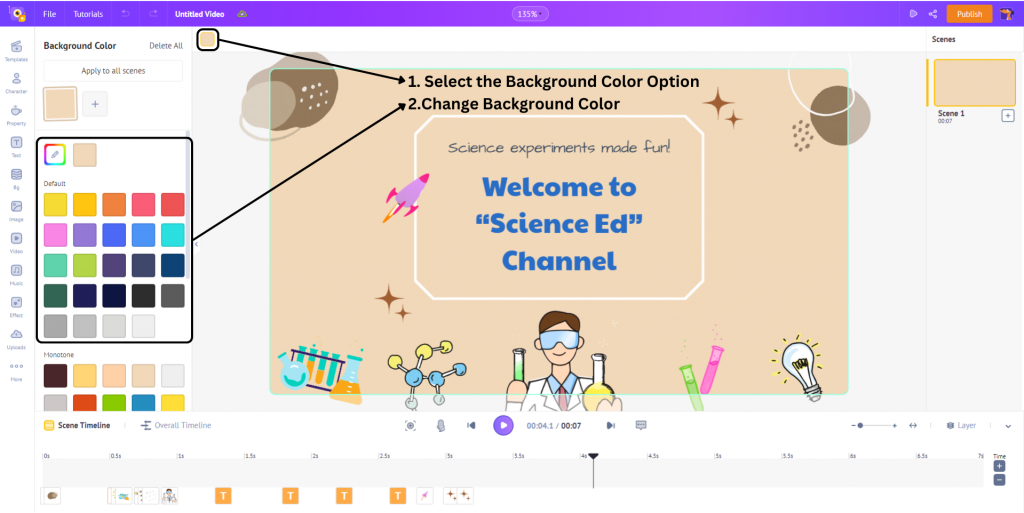
کار خود را با سفارشیسازی صفحه پسزمینه اینترو آغاز میکنیم. برای این منظور بر روی پسزمینه (background) کلیک کنید.

در منوی آیتم با گزینه سفارشیسازی رنگ پسزمینه مواجه میشوید که میتوانید رنگ مورد نظر را انتخاب کنید. به علاوه در صورت تمایل به اضافه کردن رنگهای سفارشی میتوانید از انتخابگر رنگ (color picker) استفاده نمایید.
اما توجه داشته باشید که پسزمینه فقط به انتخاب رنگ محدود نمیشود و امکان انتخاب از بین گزینههای مختلف مانند طیفهای رنگی (gradients)، تصاویر، پسزمینههای ویدیویی و پسزمینههای متحرک نیز وجود دارد.
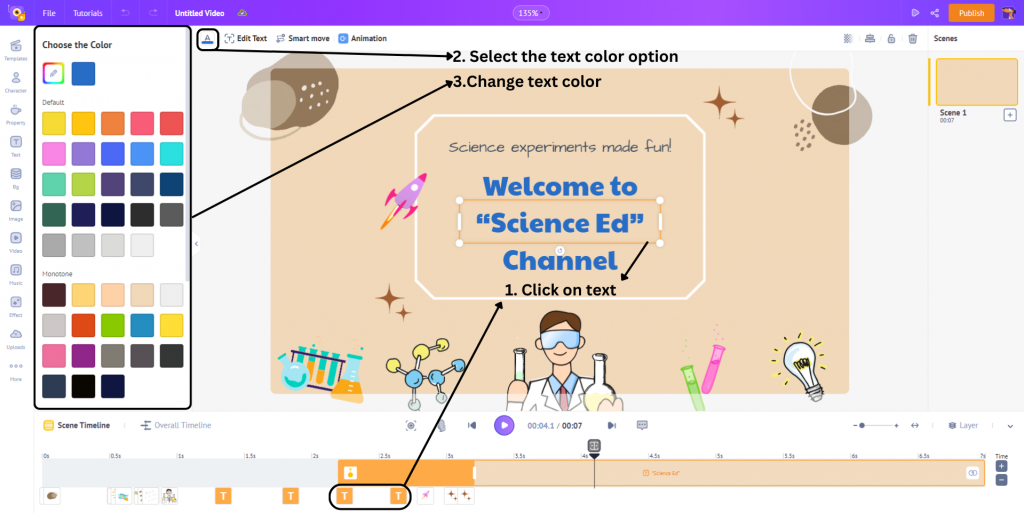
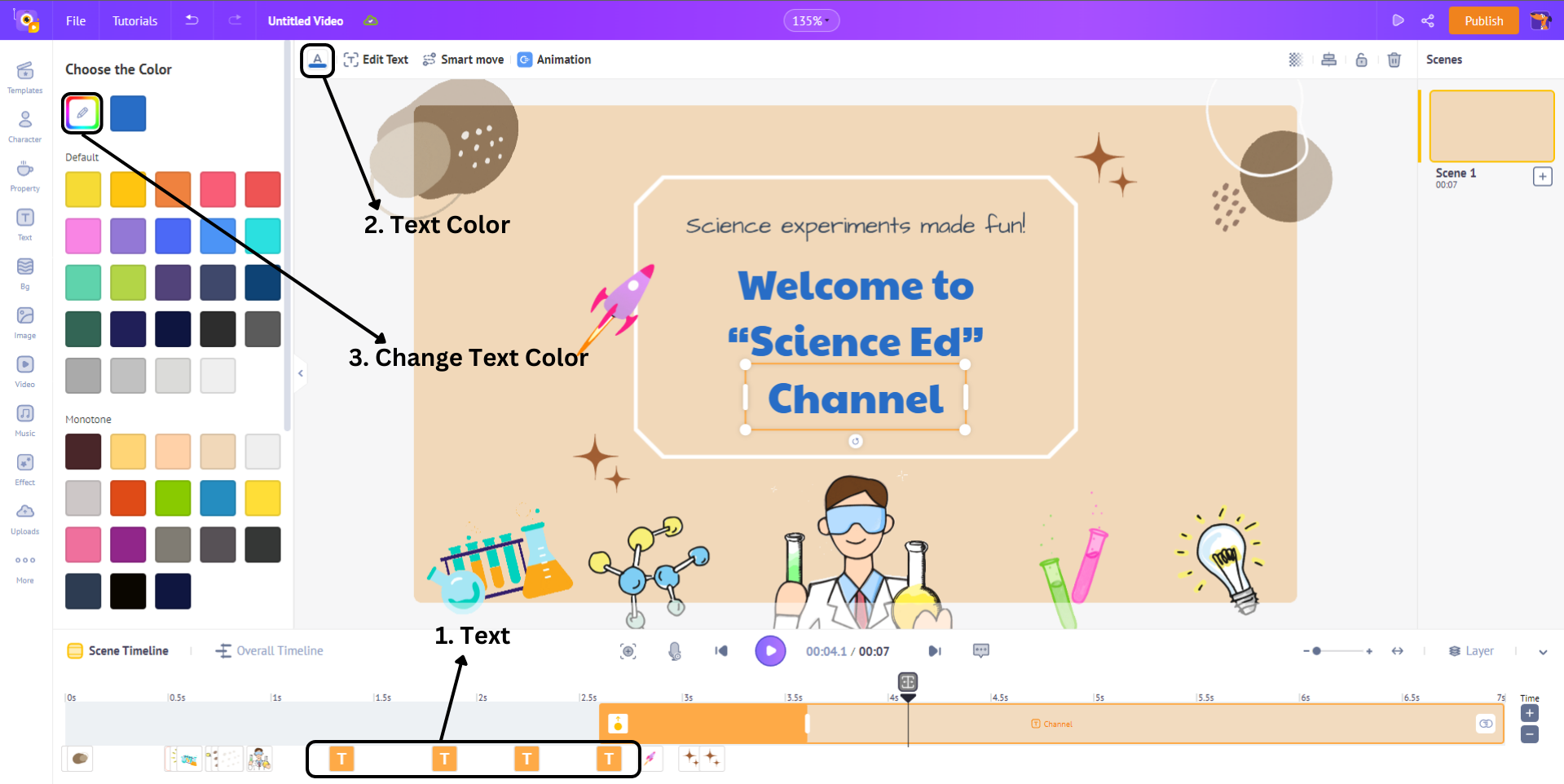
در مرحله بعد به سفارشیسازی متن الگوی اینترو میپردازیم. جهت تغییر فونت در الگوی اینترو بر روی متن داخل فضای کار یا آیکن متن در تایملاین کلیک کنید.
در این صورت منوی کامل سفارشیسازی متن باز میشود که در اینجا میتوانید از لیست گسترده گزینههای فونت یکی را انتخاب یا حتی فونت مخصوص خودتان را آپلود (بارگذاری) کنید.

حتی این امکان فراهم است تا سبک و ترازبندی متن و موارد دیگر را تغییر دهید. در هر الگوی خاص میتوان به سادگی با کلیک کردن بر روی متن اقدام به سفارشیسازی آن کرد.
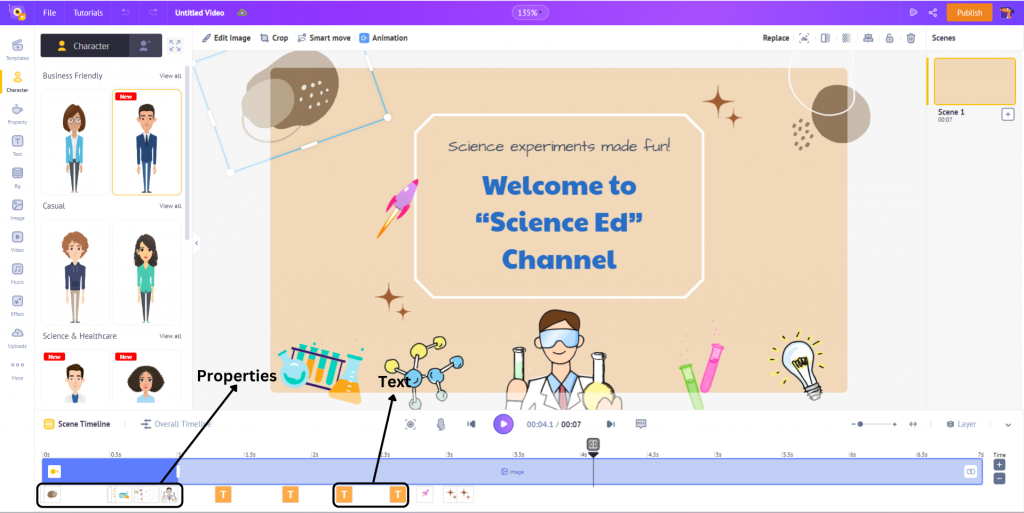
در مرحله بعد با سفارشیسازی عناصر (elements) جذابیت بیشتری به الگوی اینترو میبخشیم.
هر الگو ترکیبی از عناصر مختلف مانند ویژگیها (Properties)، متن (Text) و افکتها یا جلوههای ویژه (Special Effects) است که عناصر یک الگوی نمونه در تایملاین تصویر زیر قابل مشاهده است.

با کلیک کردن بر روی آیکن مربوطه در تایملاین و سفارشیسازی رنگ و سایر افکتها در منوی آیتم میتوان هر عنصر الگو را سفارشی کرد.

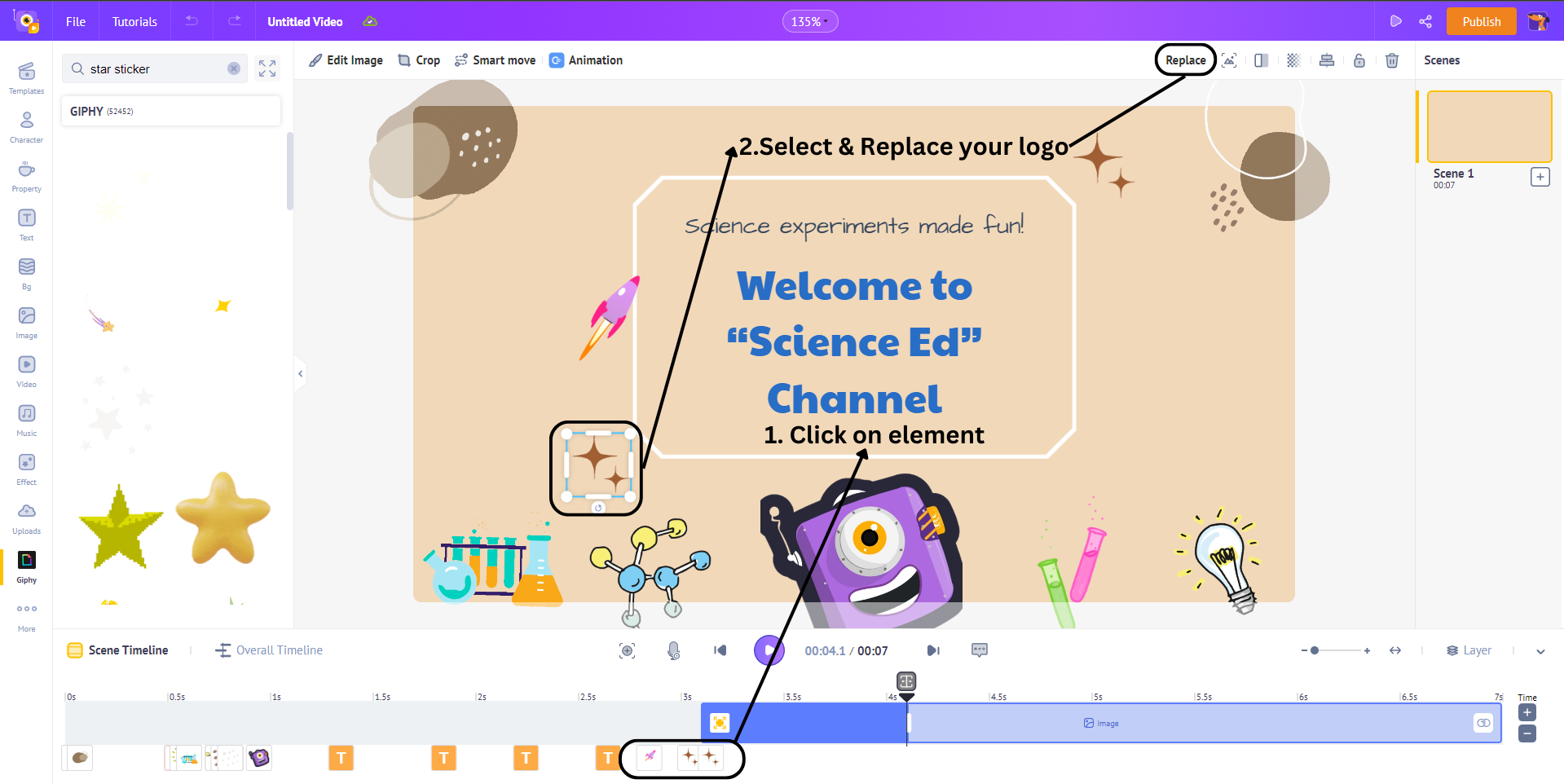
جهت تعویض یک ویژگی بر روی آن در تایملاین یا فضای کار خود کلیک کنید. در این صورت منوی آیتم باز میشود که با کلیک کردن بر روی گزینه جایگزینی (Replace) در این منو میتوانید ویژگی را با ویژگی مطلوب و مورد نظر خود تعویض کنید.


مرحله 3: اضافه کردن لوگو به الگوی اینترو
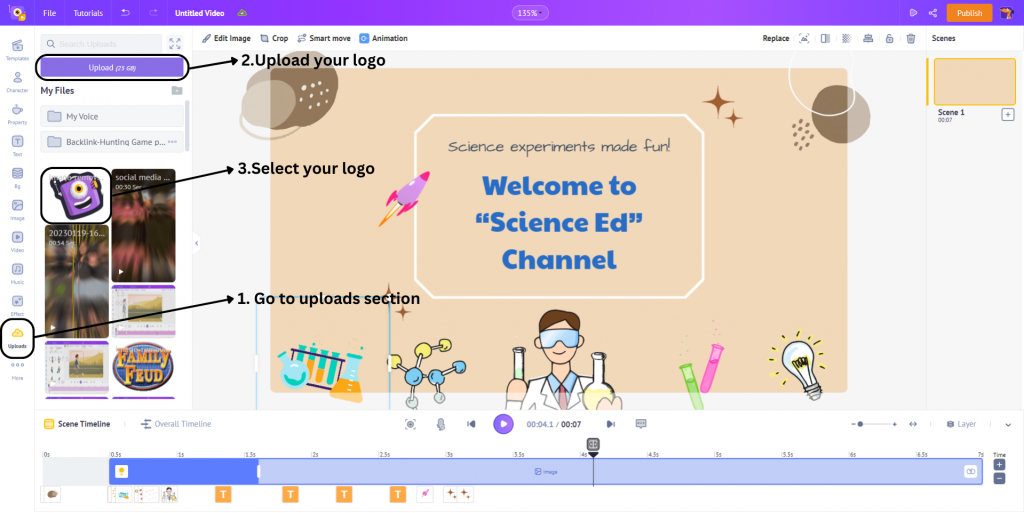
لوگو (Logo) یکی از مهمترین عناصر در کلیپ مقدمه یا اینتروست. در الگوهای انیمیکر از لوگوهای مختلف و پیشفرض استفاده شده که میتوانید با طی مراحل ساده زیر آن را با لوگوی خودتان عوض کنید. برای اضافه کردن لوگو به بخش آپلودها در کتابخانه رفته و لوگوی خود را از رایانه شخصیتان آپلود کنید.

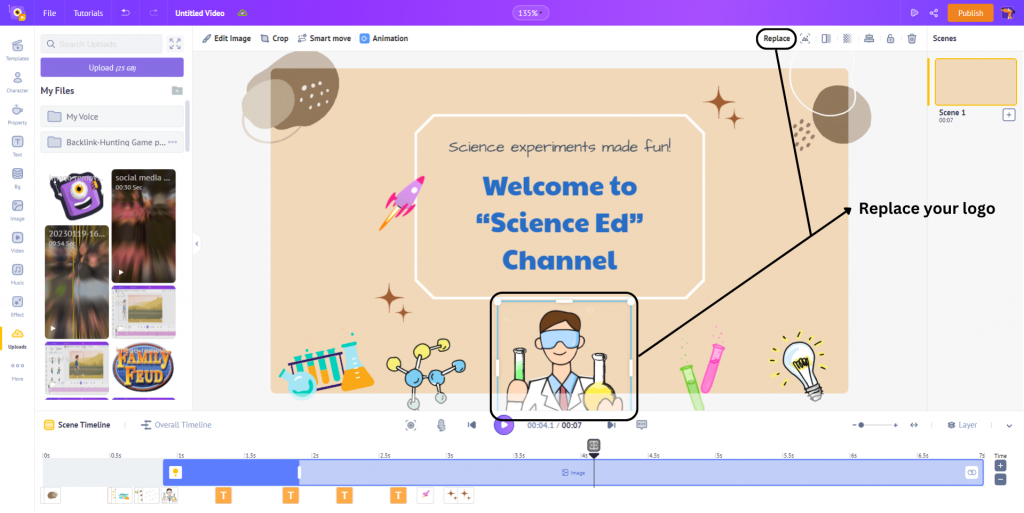
جهت تعویض لوگوی پیشفرض با لوگوی خود از گزینه Replace در منوی آیتم استفاده کنید. این منو با کلیک کردن بر روی لوگو ظاهر میشود.

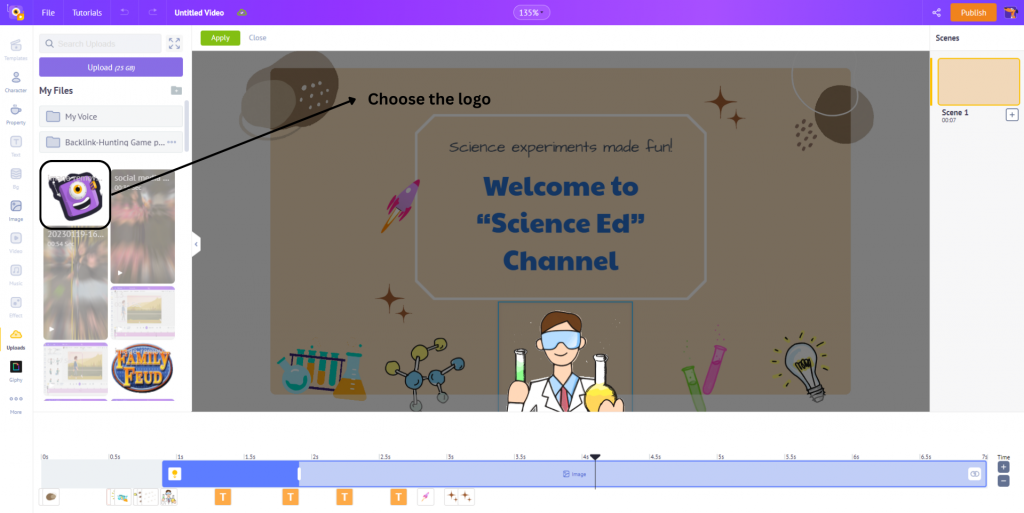
در مرحله بعد باید لوگوی خود را از بخش آپلودها انتخاب کنید.

لوگوی خود را با استفاده از گریدبندی (grid) در صفحه تراز کنید. به راحتی میتوانید از این طریق لوگو را در مرکز صفحه قرار دهید.

مرحله 4: دانلود کلیپ اینترو
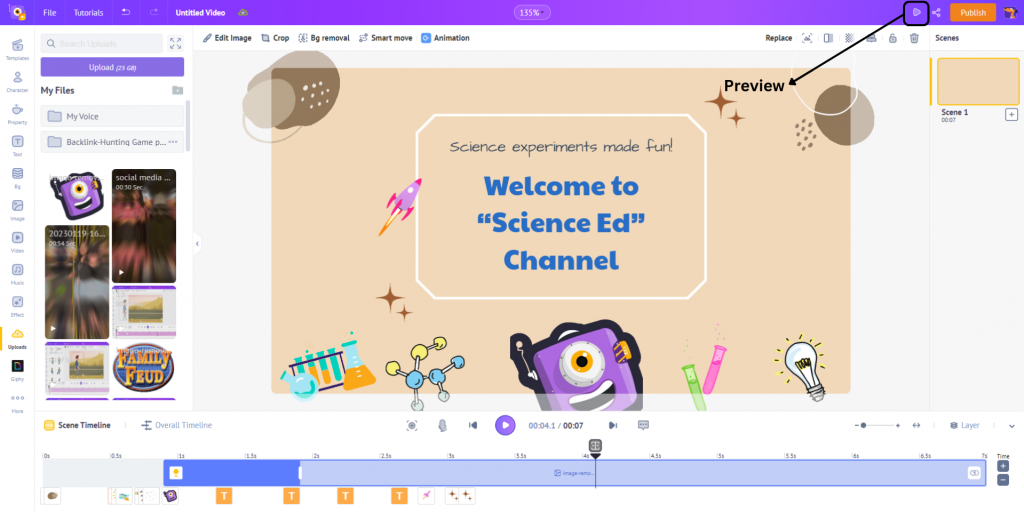
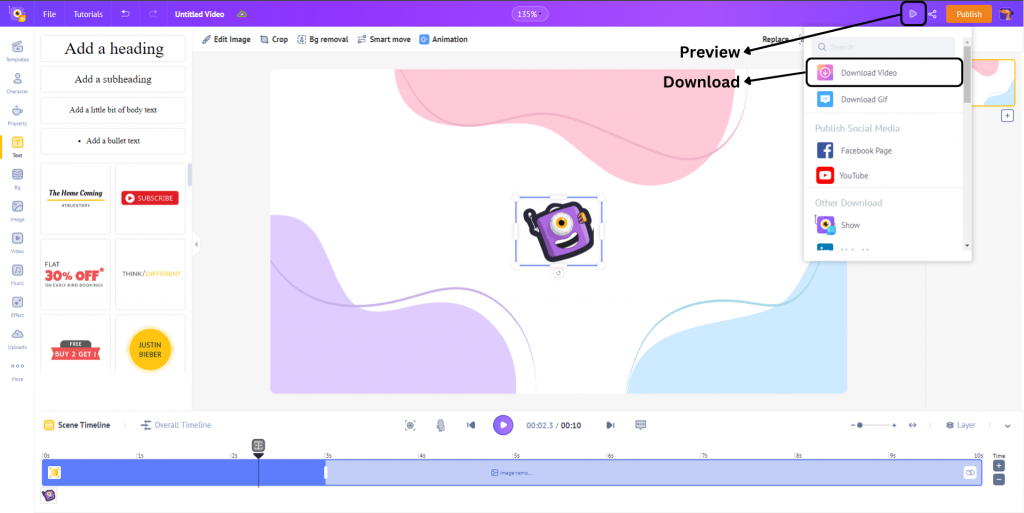
پس از پایان سفارشیسازی کلیپ اینترو، وقت آن است تا از چیزهایی که ساختهاید، پیشنمایش بگیرید. 
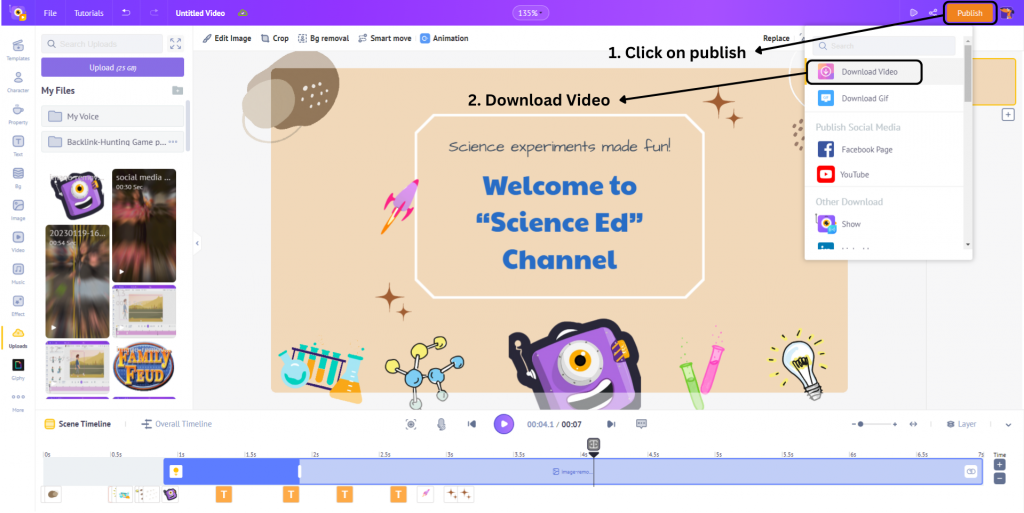
اگر همه چیز مطابق انتظار پیش رفت، با کلیک بر روی دکمه انتشار و سپس دانلود ویدیو (مطابق شکل زیر) از کلیپ خود خروجی بگیرید.

به نظرتان ساخت اینترو به این روش ساده نبود؟ در عین حال اگر میخواهید خلاقیت بیشتری به خرج دهید، میتوانید کلیپ اینترو اختصاصی خود را از همان ابتدا و بدون کمک الگوها بسازید که نحوه انجام این کار به شرح زیر است.
نحوه ساخت کلیپ اینترو از ابتدا و بدون الگو
اگر قصد دارید کلیپ اینترو را از ابتدا و بدون کمک الگوها بسازید، شاید به اطلاعاتی بیش از صرف جایگزینی لوگو، رنگ و متن نیاز داشته باشید. بنابراین مراحل ساخت یک کلیپ اینترو از ابتدا (نقطه صفر) با استفاده از انیمیکر را مرور میکنیم:
- مرحله 1: ایجاد یک پروژه جدید
- مرحله 2: اضافه کردن پسزمینه
- مرحله 3: آپلود و متحرکسازی لوگو
- مرحله 4: اضافه کردن متن به اینترو
- مرحله 5: پیشنمایش و دانلود پروژه
مرحله 1: ایجاد یک پروژه جدید
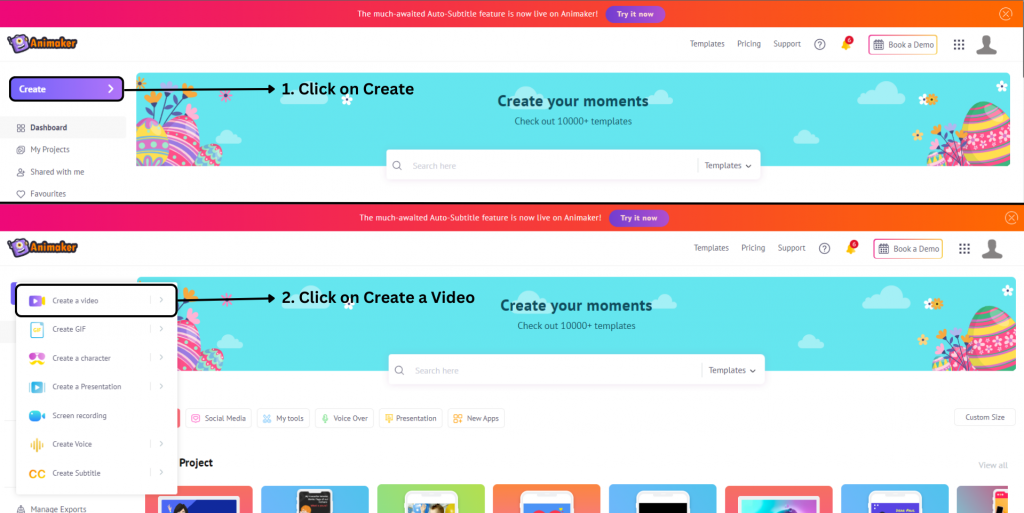
بار دیگر به مقدمهساز انیمیکر رجوع کرده و یک حساب کاربری رایگان ایجاد کنید یا وارد حساب انیمیکر موجودتان شوید. پس از ورود به انیمیکر میتوانید با کلیک کردن بر روی Create > Create a video یک پروژه جدید را در داشبورد خود ایجاد کنید.

وقتی که داخل برنامه هستید، میتوانید از گستردهترین کتابخانه انیمیشن دنیا برای ساخت کلیپهای اینترو جذاب استفاده کنید. با ترکیب جلوههای انیمیشنی، تصاویر GIF و غیره امکان ایجاد کلیپهای اینترو بینظیر فراهم شده است.
حال بیابید با نحوه اضافه کردن پسزمینه به کلیپ اینترو آشنا شویم.
مرحله 2: اضافه کردن پسزمینه
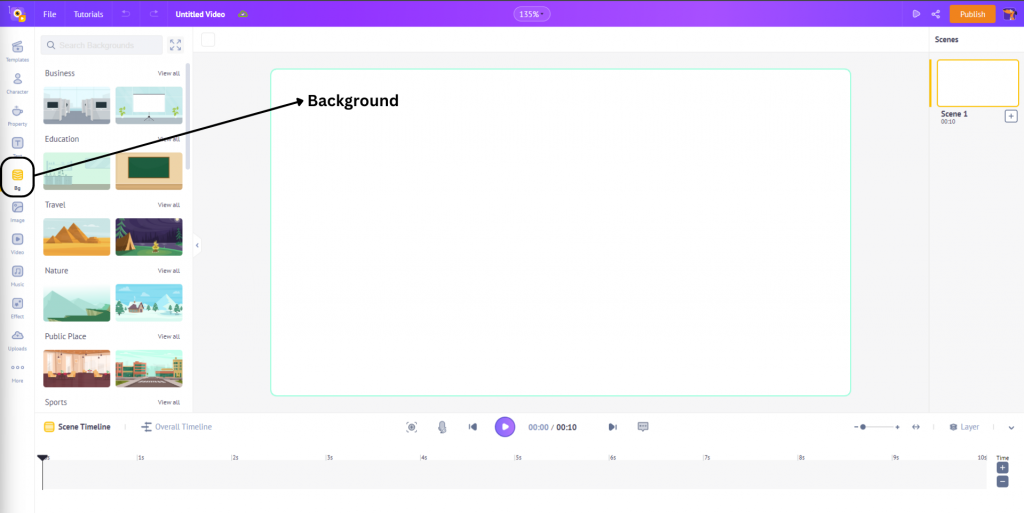
پس از ایجاد یک پروژه جدید، صفحهای همچون شکل زیر ظاهر خواهد شد. به بخش «BG» در کتابخانه رفته و پسزمینهای متناسب با کلیپ اینترو خود را انتخاب و اضافه کنید.

کتابخانه انیمیکر دارای پسزمینههای گسترده و از پیشساختهای است که به صورت حرفهای و متناسب با هر موقعیت خاص ساخته شدهاند.

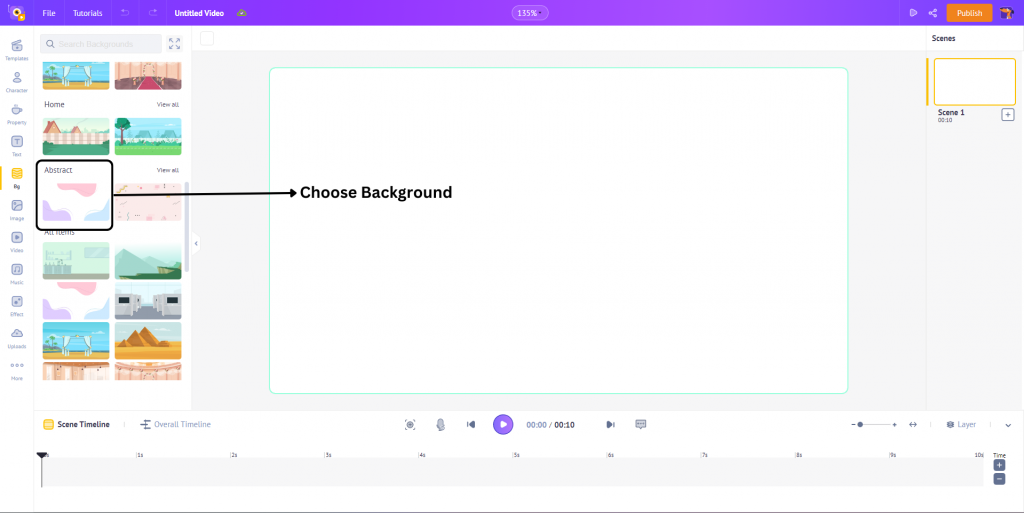
در این راهنمای آموزشی از پسزمینه انتزاعی و زیبای تصویر زیر برای ساخت کلیپ اینترو استفاده شده است.

مرحله 3: آپلود و متحرکسازی لوگو
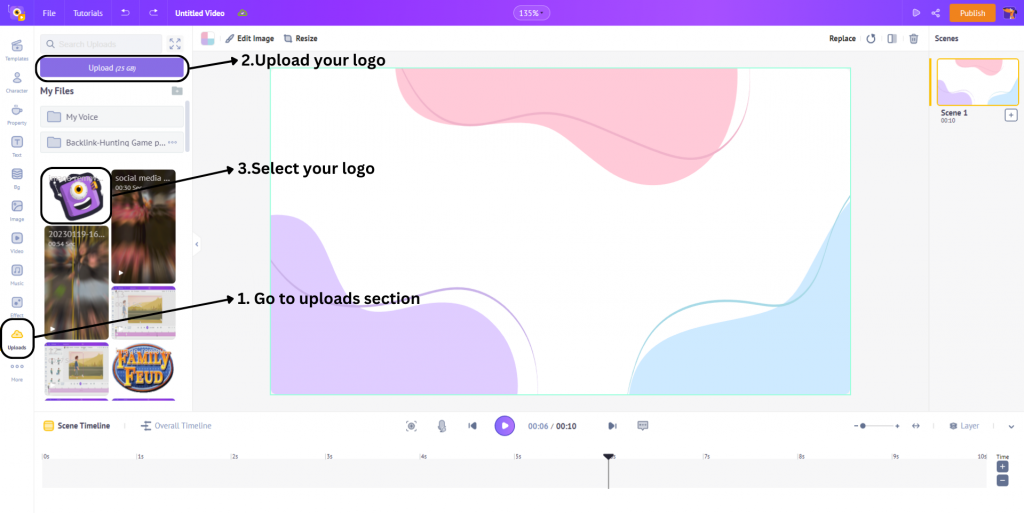
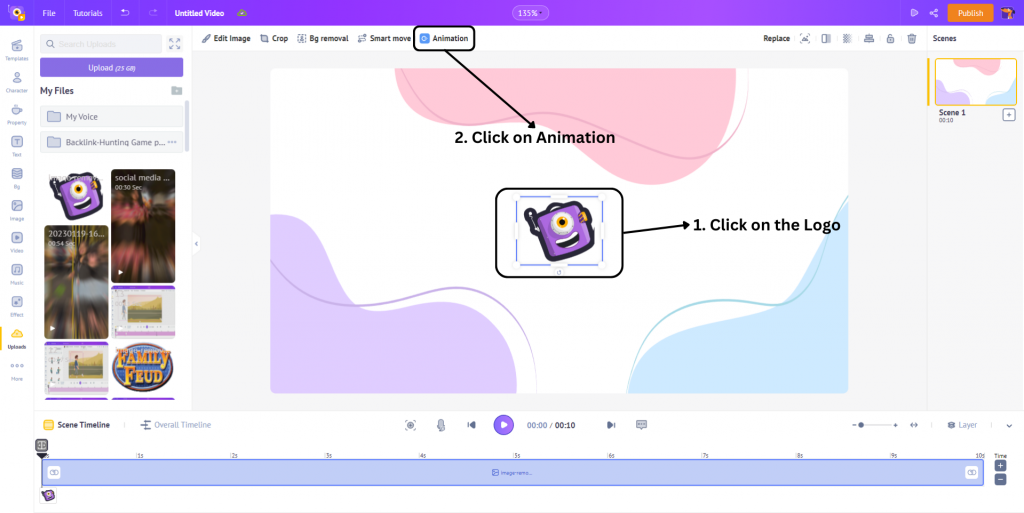
پس از اضافه کردن پسزمینه، نوبت به افزودن لوگو به اینترو میرسد. جهت انجام این کار به بخش آپلودها در کتابخانه رفته و لوگوی خود را بارگذاری کنید. پس از آپلود، این لوگو را انتخاب و به فضای کار خود اضافه کنید.

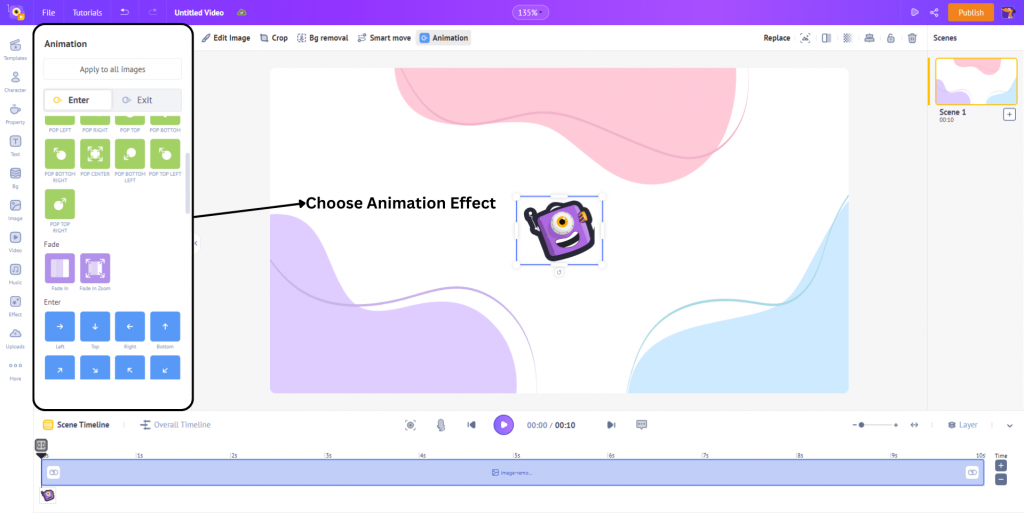
هنگامی که لوگوی خود را اضافه کردید، وقت آن است که با ایجاد جلوههای انیمیشنی، جذابیت بیشتری به لوگویتان ببخشید. برای افزودن انیمیشن، روی لوگو کلیک کرده و سپس در منوی آیتم بر روی انیمیشن (Animation) کلیک کنید.

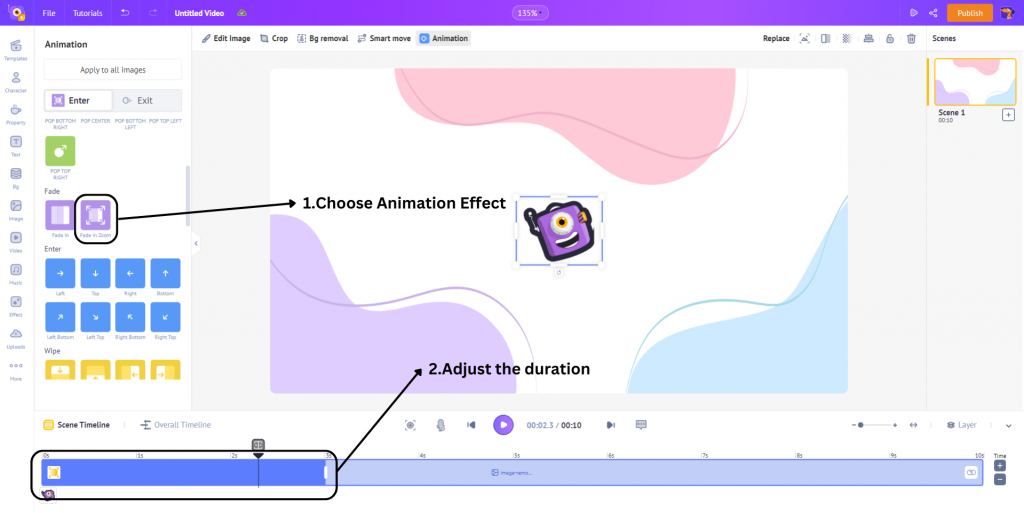
در منوی انیمیشن شاهد لیست گستردهای از جلوههای انیمیشنی برای هر دو انیمیشن ورودی و خروجی خواهید بود. در این مثال خاص از انیمیشن «Fade in Zoom» مطابق تصویر زیر استفاده میکنیم.

پس از اضافه کردن انیمیشن میتوانید مدت زمان آن را در تایملاین تنظیم و مطابق با نیازهای خود سفارشیسازی کنید. در تایملاین دو رنگ سایه تیره آبی و سایه روشن آبی قابل مشاهده است. سایه تیره آبی نشاندهنده مدت زمان انیمیشن ورودی و سایه روشن آبی نشاندهنده مدت زمان کلی لوگوست. این فواصل زمانی را میتوان با حرکت دادن انتهای میلهها به سمت داخل یا خارج، افزایش یا کاهش داد.

مرحله 4: اضافه کردن متن به اینترو
نمایش نام برند و لوگو میتواند به جذب بیشتر مخاطبان انجامیده و به آنها کمک کند تا برند شما را به خاطر بسپارند.
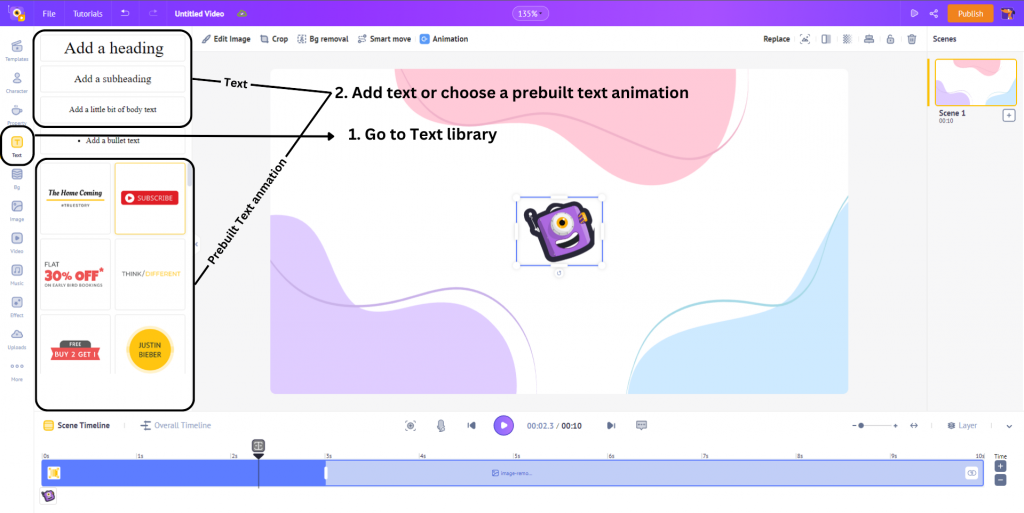
بنابراین در این مرحله نحوه اضافه کردن متن به کلیپ اینترو را مرور میکنیم. برای انجام این کار روی تب متن (text) در کتابخانه کلیک کرده و نوع متن مورد نظر را برای افزودن به کلیپ خود انتخاب کنید یا به سادگی یک انیمیشن متنی از پیشساخته را برگزینید.

همچون مرحله افزودن انیمیشن به لوگو میتوانید انیمیشنهایی را به متن خود افزوده یا به راحتی یک انیمیشن متنی از پیشساخته را انتخاب کنید.
مرحله 5: پیشنمایش و دانلود پروژه
پس از پایان ساخت کلیپ اختصاصی اکنون زمان آن فرا رسیده تا این کلیپ را تماشا کنید. این کار با پیشنمایش ویدیو میسر است. اگر همه چیز مطابق انتظار پیش رفت، میتوانید با کلیک کردن بر روی Publish > Download video کلیپ خود را دانلود کنید.

ساخت ساده اینترو با مقدمهساز انیمیکر
آیا این مراحل از آنچه تصور میکردید، سادهتر نبود؟ ساخت یک اینترو با مقدمهساز انیمیکر به همین سادگی است.
کلیپهای مقدمه یا اصطلاحاً اینترو بخش مهمی از هر نوع محتوای ویدیویی هستند. آنها به شما کمک میکنند تا شروعی جذاب را برای افزایش قابلیت تعامل ویدیوی خود رقم بزنید و مخاطبان را با ویدیو درگیر نگه دارید.
حتی میتوانید با افزودن قلابهای (هوک) جلب توجه و ارائه یک تیزر ویدیویی از آنچه در راه است، مقدمه را بهتر از قبل کنید. این کار باعث تحریک مخاطب شده و بیننده را آماده تماشای یک ویدیوی جذاب میکند.
بنابراین اگر قصد ساخت یک کلیپ اینترو را دارید، به اهمیت یک کلیپ قوی توجه داشته باشید. در این صورت وقت بگذارید و یک کلیپ مقدمه عالی بسازید که مخاطبان را از همان ابتدا مجذوب ویدیو کند.
امیدواریم این مقاله به شما در زمینه آشنایی با کلیپهای اینترو و نحوه ساخت راحت آنها با استفاده از نرمافزار انیمیکر کمک کرده باشد.
منبع: وبسایت animaker






 09 مهر 1402
09 مهر 1402


 23 تير 1403
23 تير 1403